6 ways to improve the UX of your company's website
- Details
- Published: Monday, 17 January 2022 05:22

Providing a great user experience (UX) with your website is vital to running a successful eCommerce business. A good UX can boost your SEO, increase customer loyalty, and grow your sales, among other benefits!
In this article, we’re going to outline how you can improve the UX of your company’s website for the best results. Let’s get started.
Ensure your website is accessible so anyone can use it
You want to ensure that anyone who wants to use your website is easily able to, even if they require special accommodations. Not only is this a good business practice, but it is also often an Americans with Disabilities Act (ADA) requirement for eCommerce businesses.
Here are a few different steps you can take to make your website more accessible:
-
Add alt text to your images so they can be described by a screen reader
-
Transcribe your videos
-
Make your content accessible on all devices, such as both mobile and desktop
If you’re in the United States, your website may be subject to the regulations under the ADA. If you’re not sure where to begin, check out the ADA Compliance Website Checker from Siteimprove. They can help you identify accessibility issues and resolve them.
Make your checkout process quick and easy
A poor checkout experience is one of the biggest reasons that shoppers abandon their carts. A Barilliance study found that having to create an account, encountering unexpected shipping costs, and finding a checkout process confusing were a few major reasons customers decided to abandon their carts. So, you’ll want to put some time and effort into ensuring this last step in the buying process doesn’t put your customers off.
Here are a few tips for ensuring an easy and straightforward checkout process:
-
Use a single-page checkout
-
Don’t require mandatory account sign-ups
-
Make your forms quick and easy to fill out
-
Offer a service like Klarna that lets people pay through installments
Let’s take a look at an example of a business that has a quick and easy checkout process for inspiration.

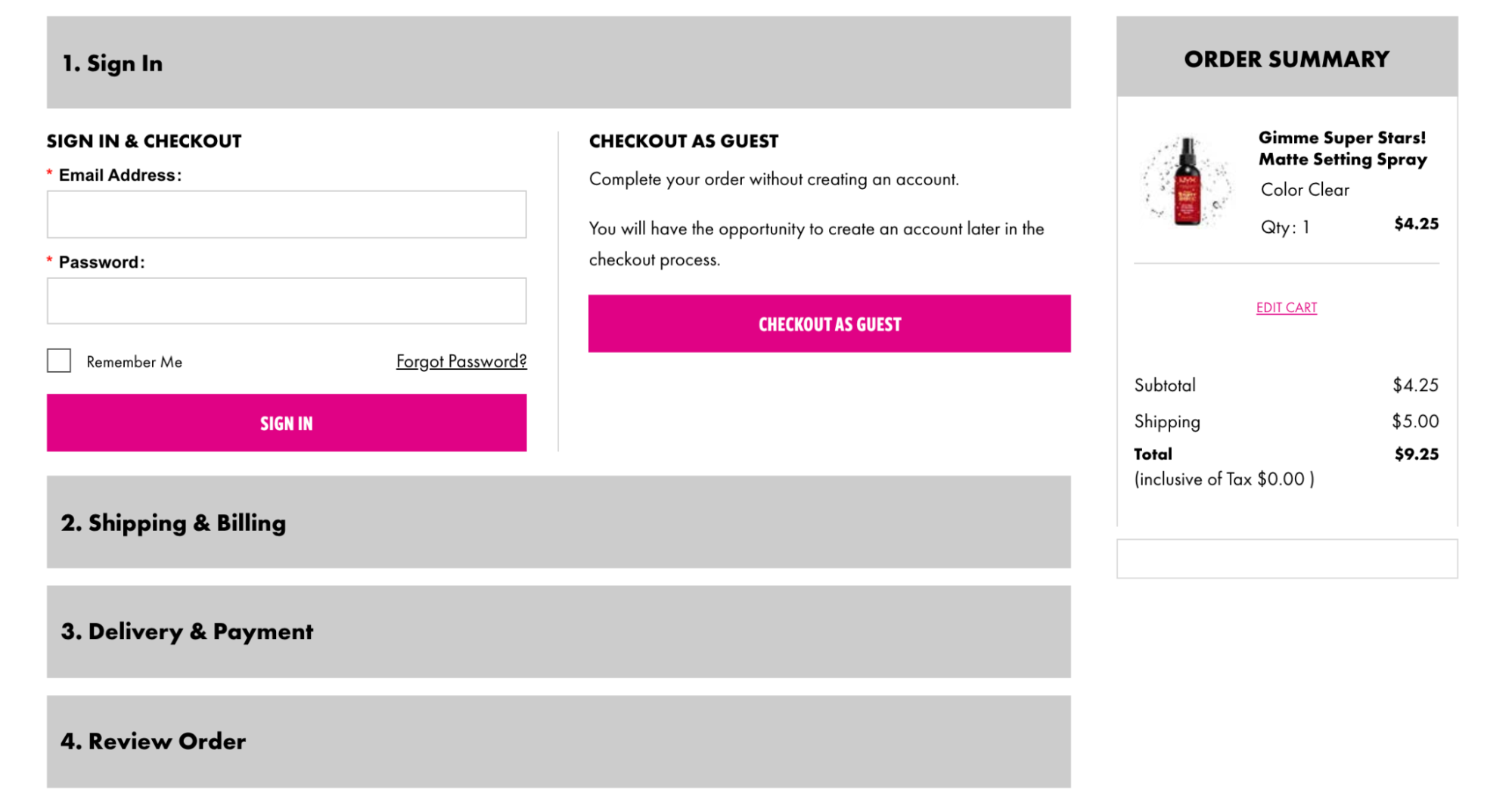
NYX, a cosmetics retailer, makes their checkout process very easy! As you can see in the image above, the entire process can be completed on a single page. Plus, a user doesn't have to create an account in order to make a purchase, and it’s clear how much longer the process is going to take. This gives a user a better idea of when their purchase will be completed so there’s no concern or confusion, which will help people to have a more enjoyable experience on the site.
When setting up your own checkout process, take notes from NYX. Limit the number of pages the user will have to go through and be sure they don’t have to create an account in order to checkout. This will help to keep the process simple, improving your UX and reducing the risk of your customers abandoning their carts.
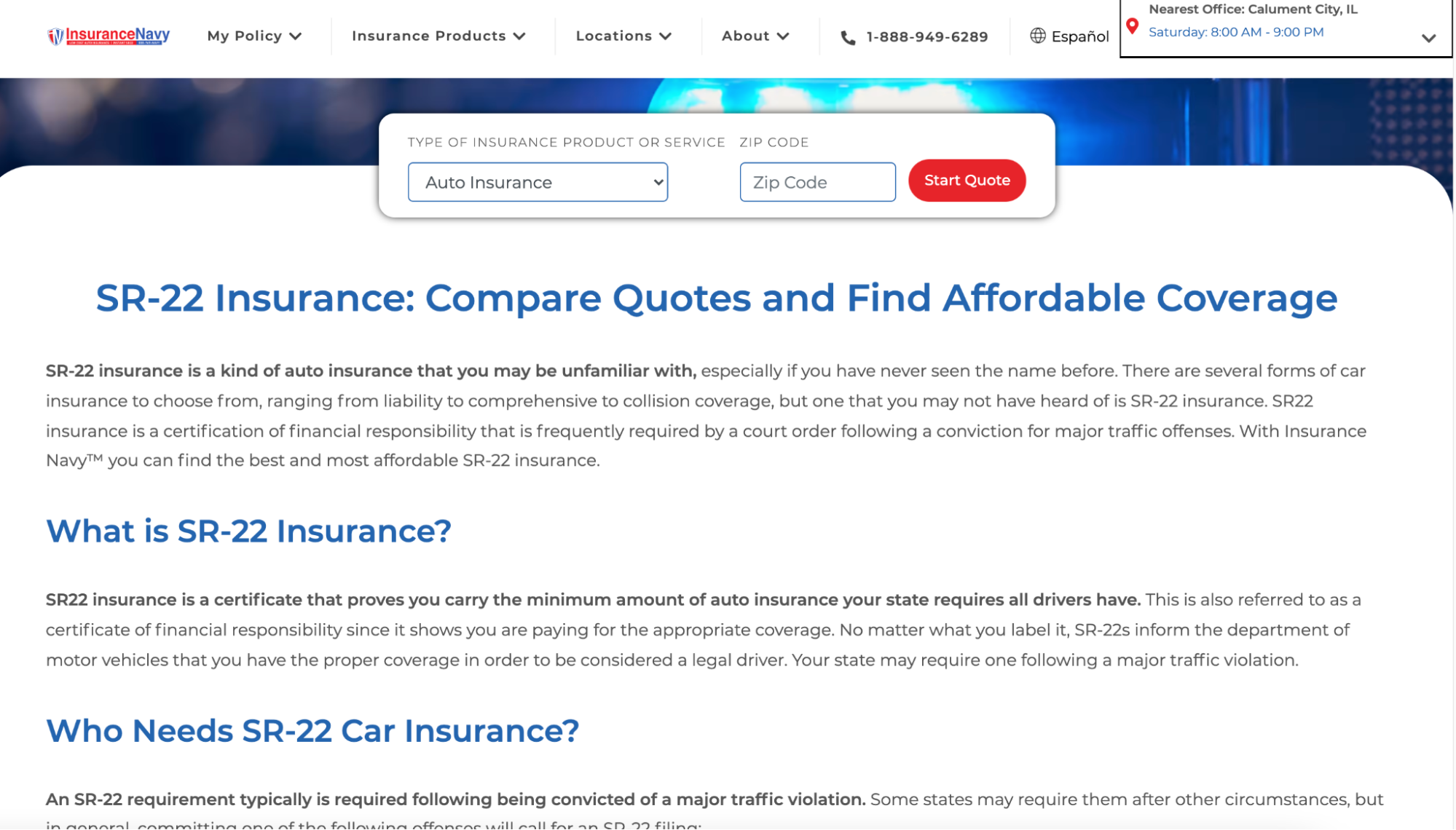
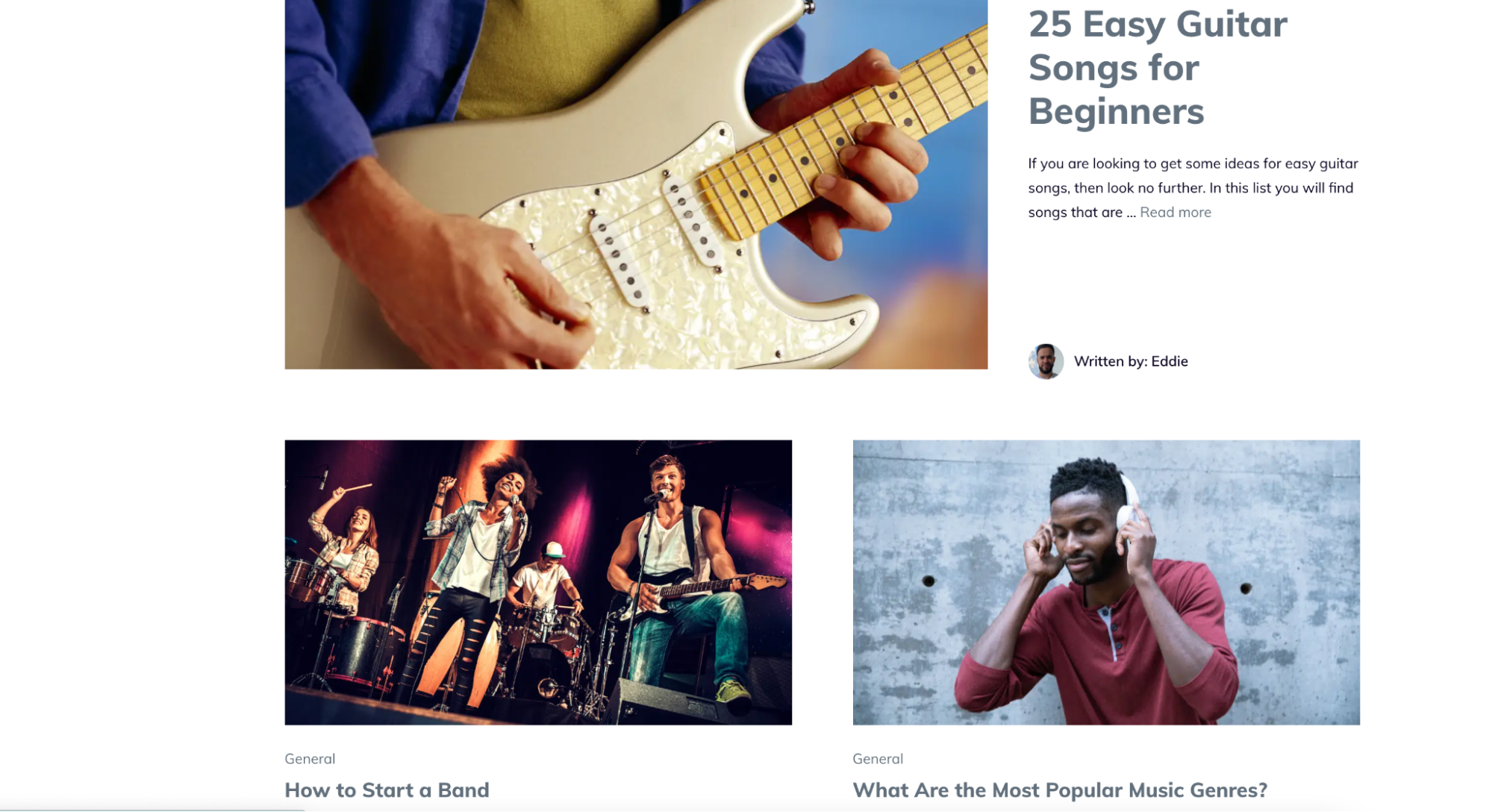
Publish content you know your audience needs
Publishing content on your website’s blog is a great way to market your eCommerce business. It can help you promote your products, build loyalty with your customers, and draw in the best traffic for your business.
To determine what type of content your audience needs, start by checking in with your customer service team. See if there are any common questions or concerns they frequently get asked. If you base content on these questions, you can address common pain points without people having to get in touch with a service rep.
Next, conduct some keyword research. Keywords are the words and phrases that people plug into search engines in order to find the products, services, or content they’re looking for. To find the right keywords, head to a tool like Google Keyword Planner and plug words and phrases related to your business into the tool. Google will then provide you with a list of keywords based on their competitiveness, or how hard they are to rank for, and their average monthly search volumes.
Many of the keywords Google shows you will work as topics for content, or can simply help to give you some inspiration. If you weave these keywords into your content, not only are you more likely to rank higher on the SERPs, but you’ll also help to ensure that the content you produce is actually what your target audience wants, improving their experience of using your website.
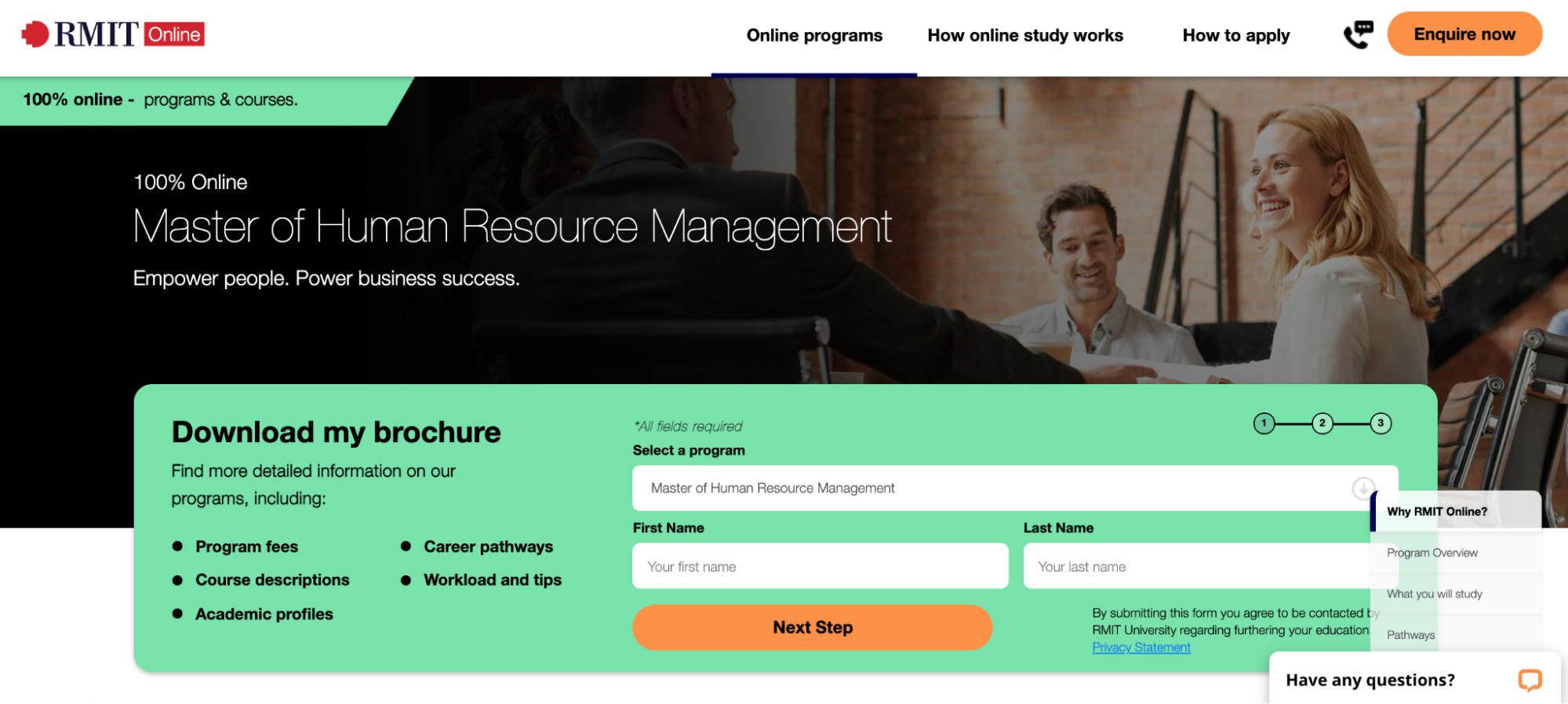
Let’s take a look at an example of a business that has great content on its website to get some inspiration.

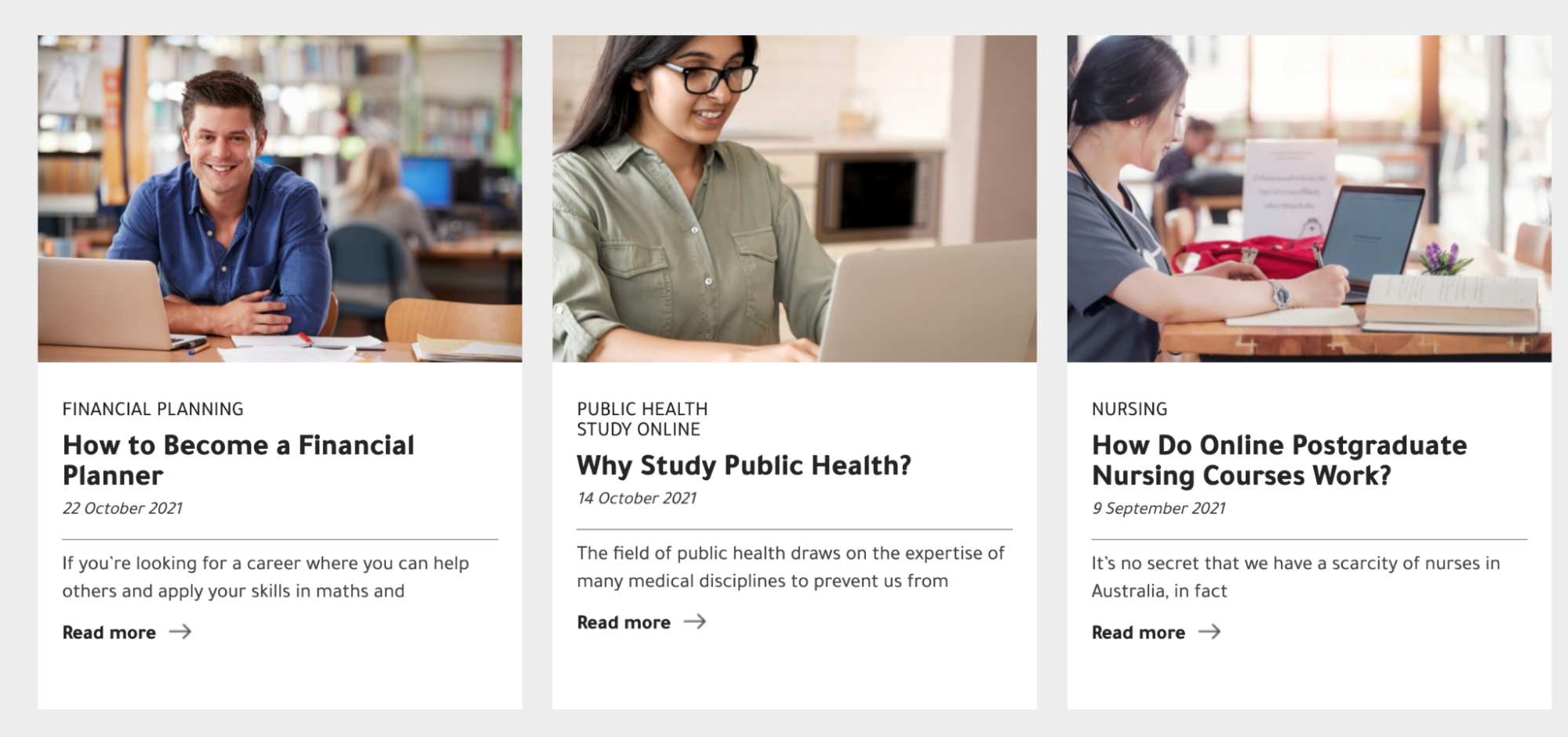
Victoria University Online, a higher education institution in Australia, has great content on its website. As you can see in the image above, Victoria University Online has several articles outlining topics related to their different program offerings. They discuss why these fields are important, how their courses work, and more. By offering these articles, Victoria University Online can help prospective students make decisions about what they should study, improving their UX.
Consider offering articles about a wide range of topics related to your business on your website. Content like this can ensure that people have an enjoyable time on your website and improve your UX.
Optimize your website’s loading speed
No one wants to sit around and wait for a website to load. So, if someone finds your website to load too slowly, they’re likely to leave. Try to keep your page loading speed under two seconds — this will help you improve your website’s UX and increase your conversion rate.
Increasing your load speed can also help you rank higher on relevant search engine results pages. This is because Google only wants to send their users to the best websites possible. If someone comes to your website and quickly leaves because it was loading too slow, this will indicate to Google that your website isn’t useful to searchers. This can then have a detrimental impact on your rankings, which you don’t want.
Here are a few different ways you can increase your page loading speed:
-
Optimize your images: Images can take up a lot of bandwidth, which might affect your site’s loading time. Reduce their file size using a tool like TinyPNG.
-
Remove dead links: This will help you avoid redirects, increasing your serving speed.
-
Limit the number of plugins you use: Plugins like those for commenting and social sharing are often necessary, but be sure they aren’t overloading your website.
-
Enable browser caching: This allows the server to get files from the cache instead of re-downloading them over and over again from the network. This will increase your site’s loading speed.
If you’re struggling to identify how to keep your loading speed up, check out Google’s PageSpeed Insights. This tool can help you identify problems affecting your loading speed so you can fix them!
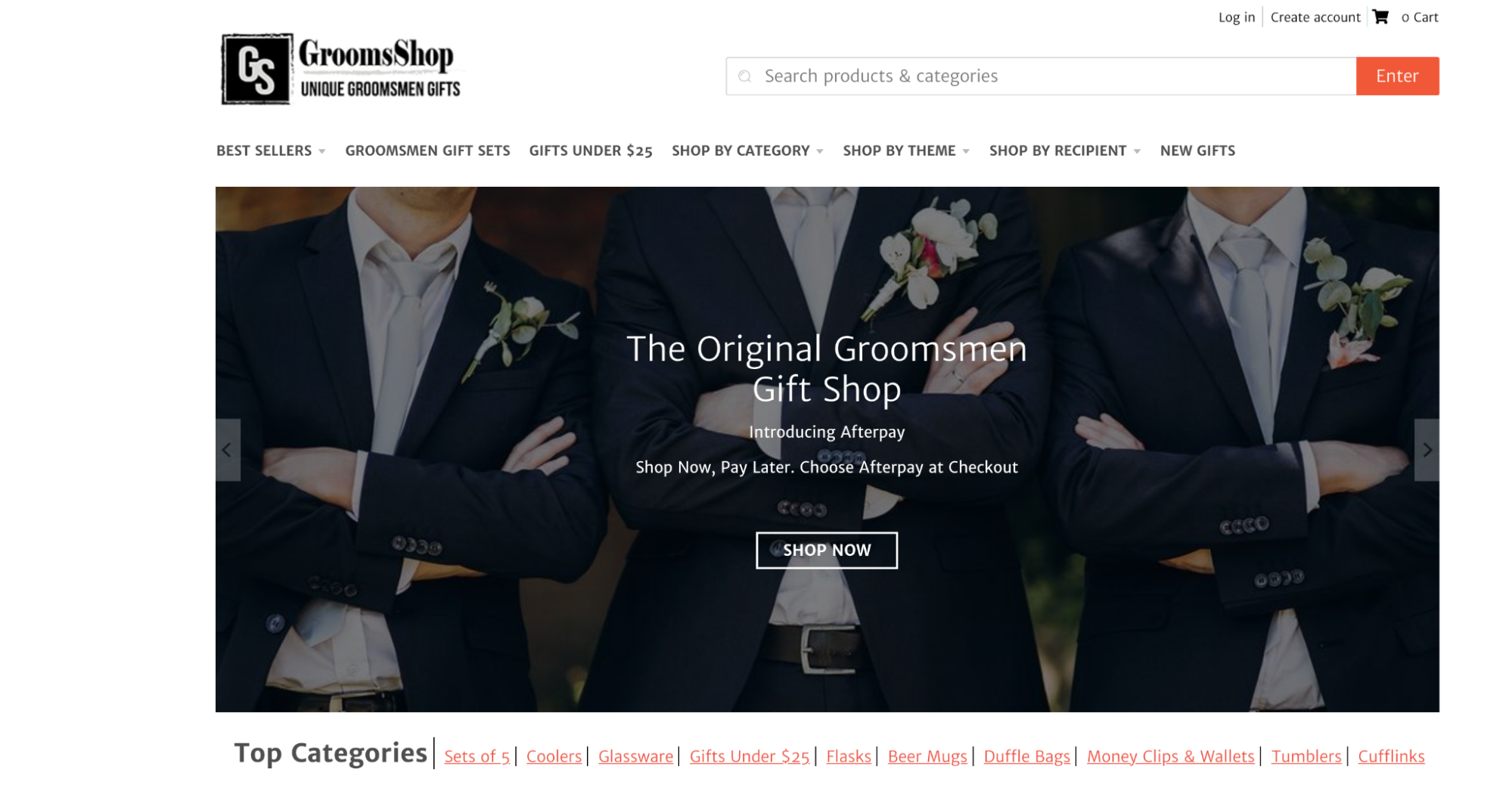
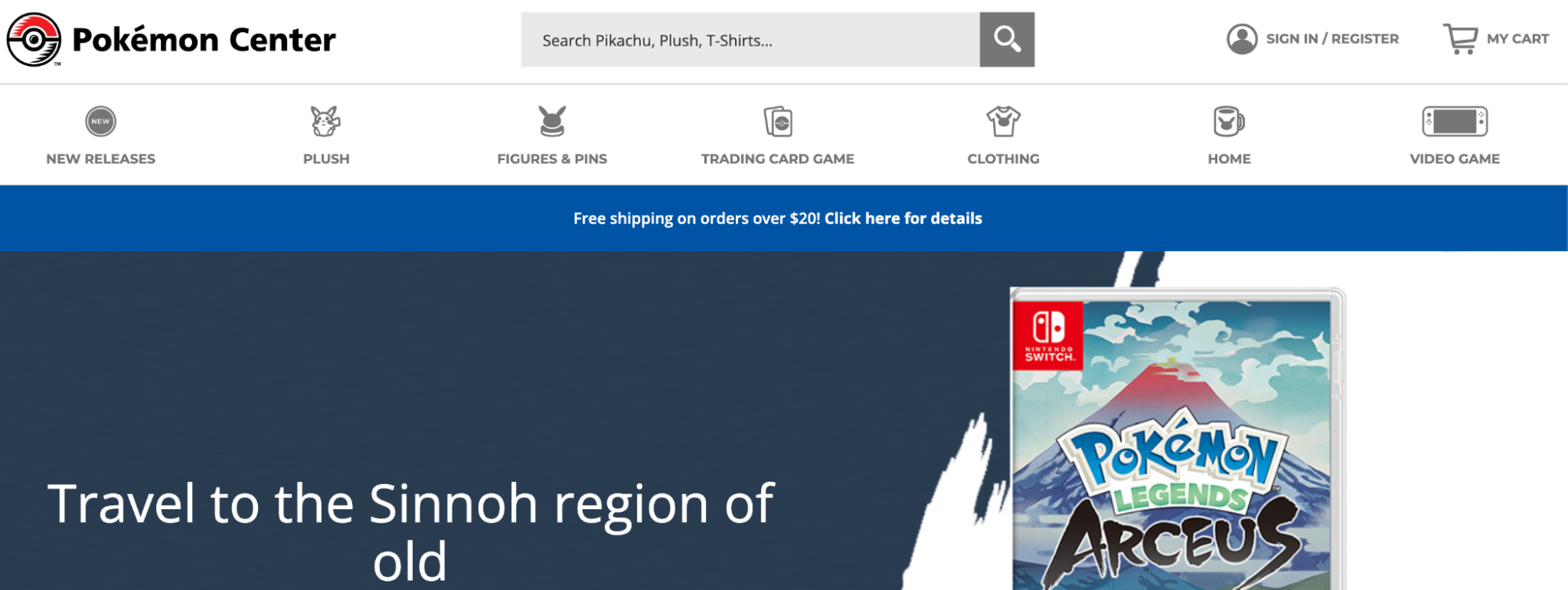
Provide an intuitive navigation menu
It should be incredibly easy for website visitors to find exactly what they need on your eCommerce website. If they can’t, they’ll likely leave your website without making a purchase! This means that you need to work to provide an intuitive navigation menu in order to improve your website’s UX and increase your sales.
There are a number of ways you can help people navigate your website. You could have categories broken down by the type of product, the type of person the user is (for instance, a student or teacher), or the type of problem the user is having.
Let’s take a look at an example of a business that has an intuitive navigation menu for inspiration.

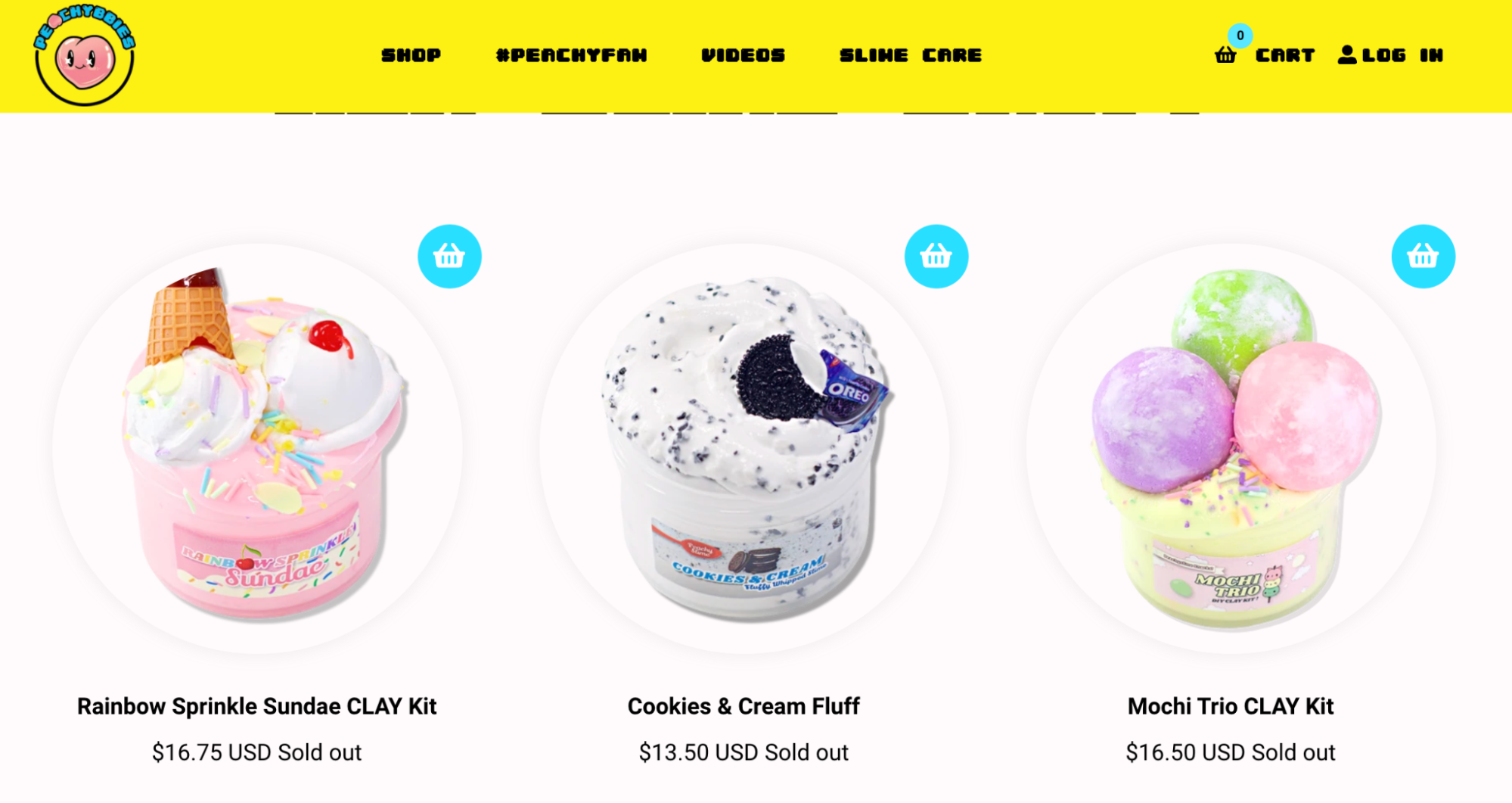
The Pokemon Center, the official retailer of all Pokemon games and merchandise, has a very intuitive interface on their website. As you can see above, their products are divided into categories like plush, figures, games, and clothing. Because this company sells a huge amount of merchandise, this is a very effective strategy. Anyone who is looking for Pokemon products — from games to clothes — can quickly and easily find what they need. This helps The Pokemon Center improve their UX.
Consider dividing your menu up with different product categories. If you sell a wide variety of products, this will really help your website visitors to find what they’re looking for quickly and easily, improving your UX and helping to increase your sales.
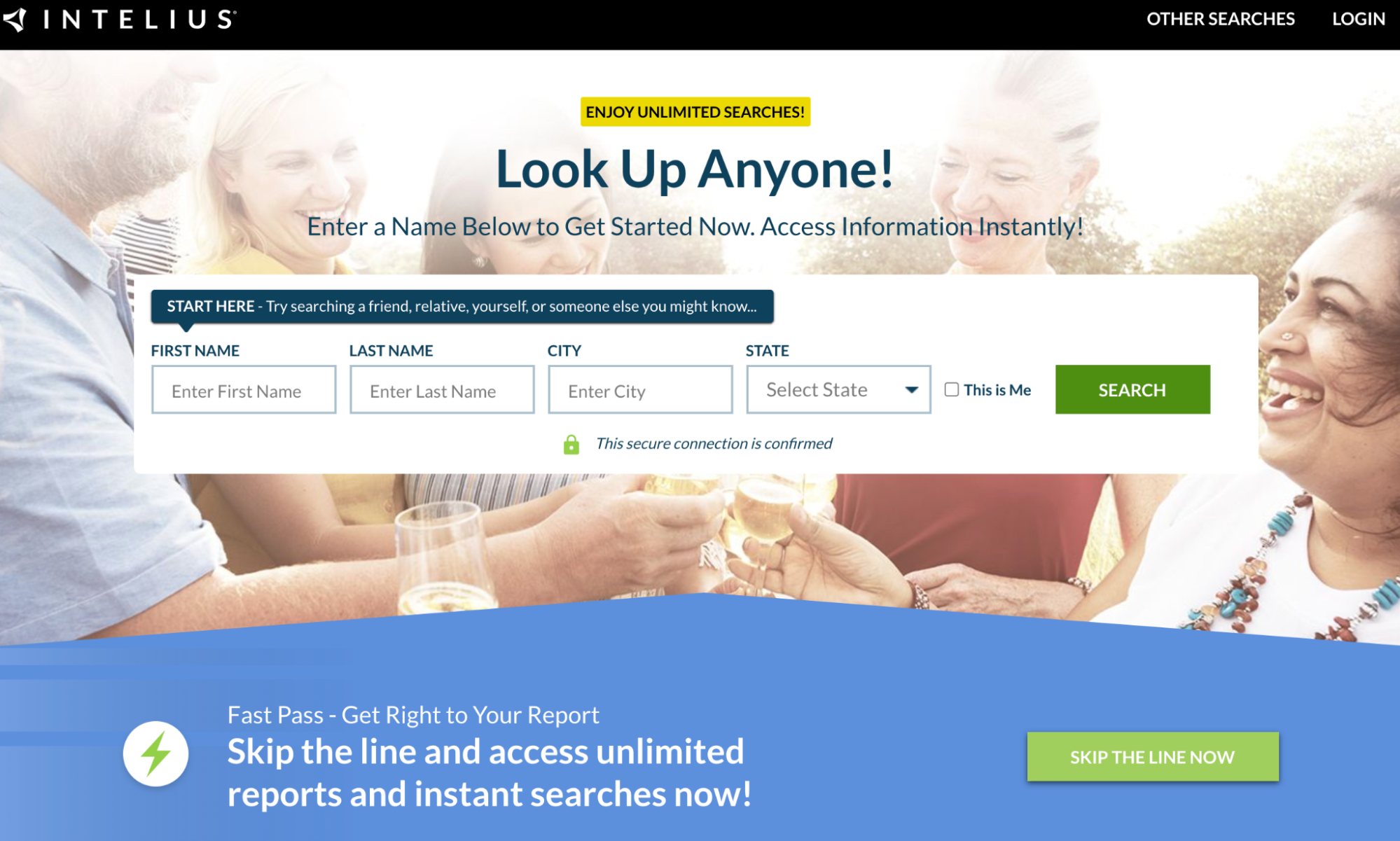
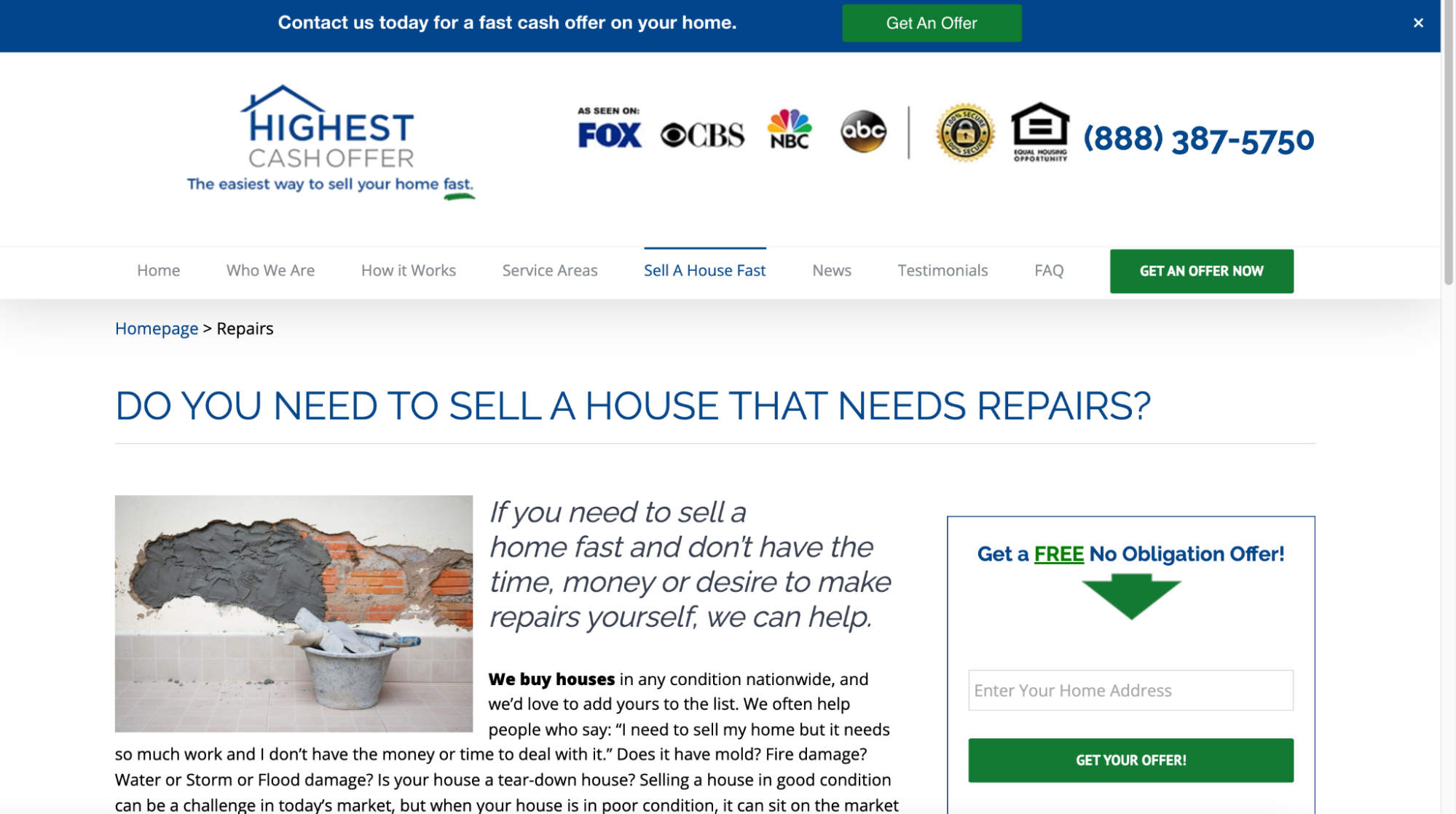
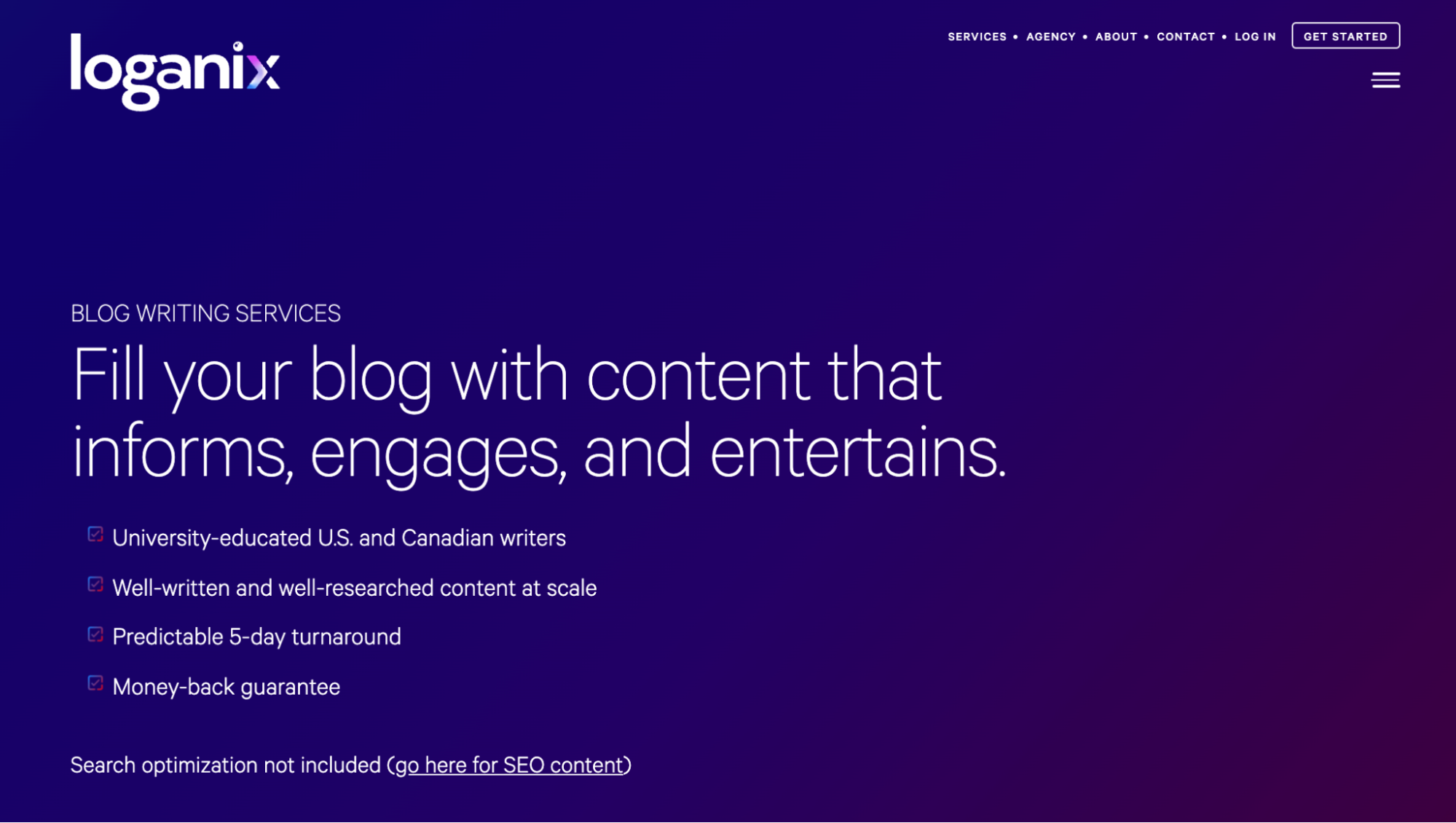
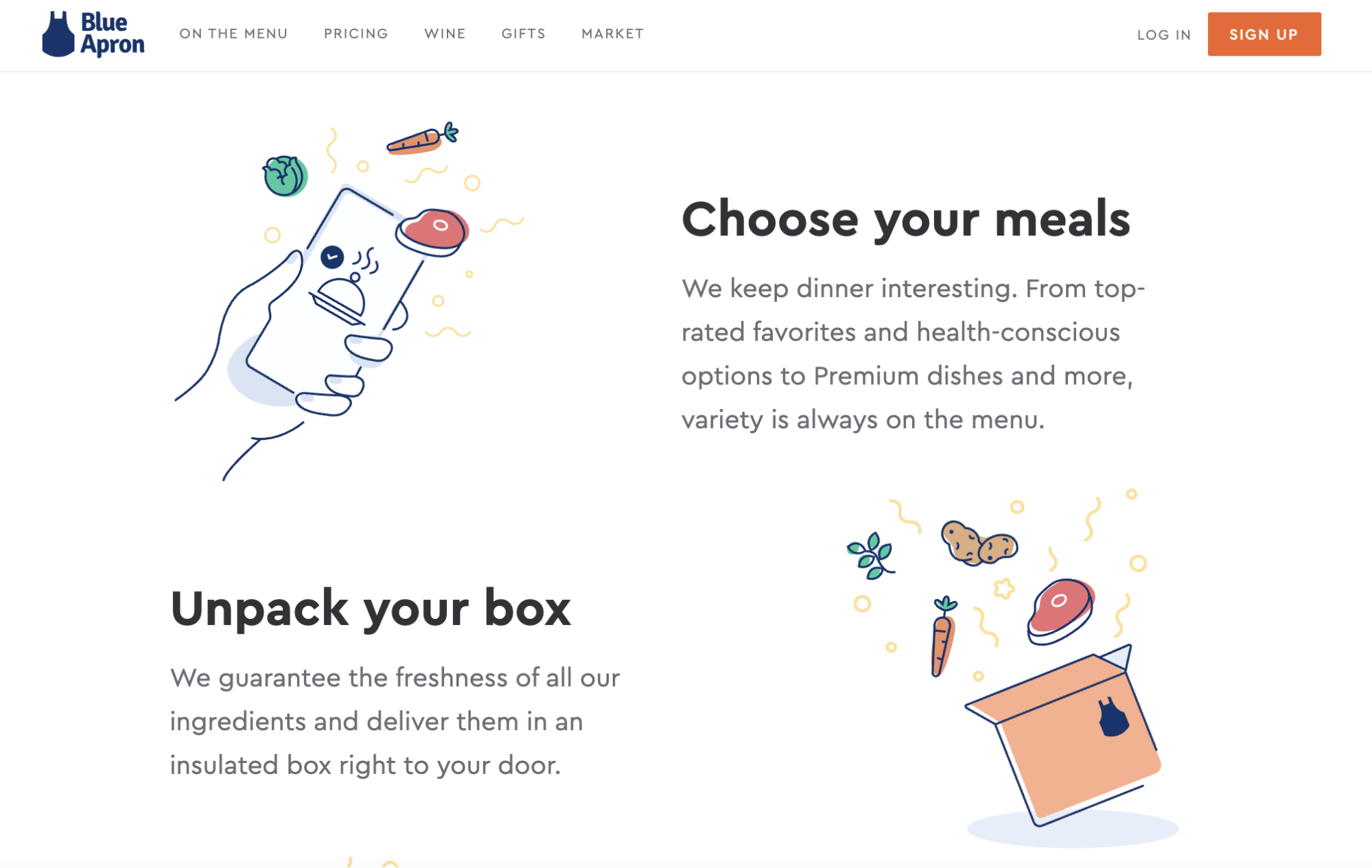
Make it very easy for people to convert
When people land on your website, you want it to be as easy as possible for them to take the next step with your business. This will increase your chances of making a sale!
Additionally, making it easy to convert is an important step in improving the UX of your website. People value their time, and they won’t want to take a while clicking around your website in order to spend their money. If converting is straightforward, people will be more likely to follow through.
You can help to make it easy for people to convert in a few different ways. Here are some examples:
-
Offer a clear and straightforward call to action, or CTA
-
Provide a sophisticated search feature that helps people to find what they’re looking for
-
Make it easy for people to get in touch with you if they have questions or concerns
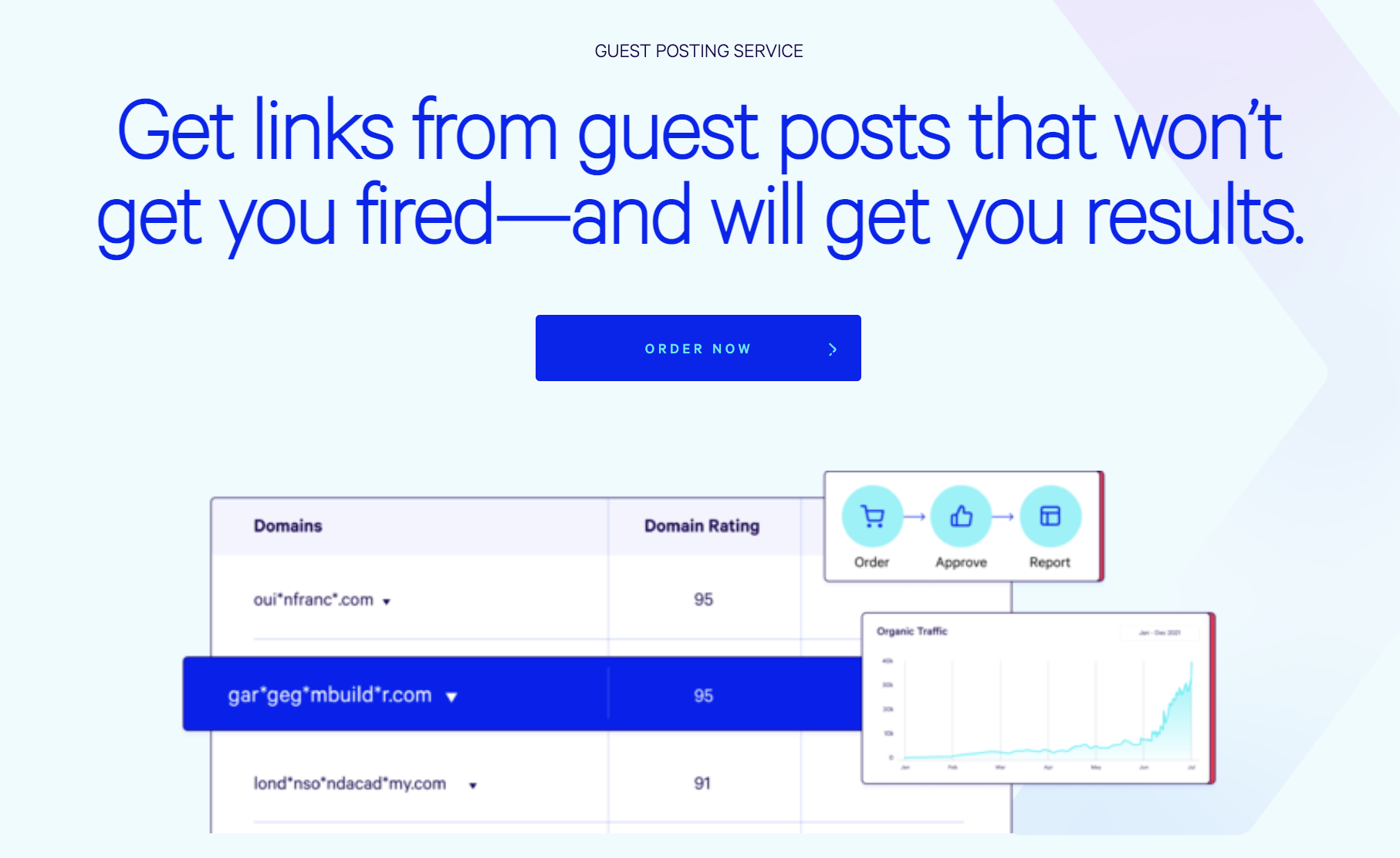
For inspiration, let’s take a look at a few examples of businesses that make it easy for people to convert on their websites.

At Loganix, we make it very easy for prospective customers to get started! On our guest posting service page, we have several clear CTAs that make it easy for people to order our services. As the user scrolls down the page, they can also learn more about these services. We outline what we do, how our services work, and how we ensure quality control. It’s a straightforward page that offers all of the most important information without a website visitor having to click around too much. And, with CTAs throughout, it’s always easy for a user to get started. This creates a great UX that ensures it’s easy to make a purchase.
To improve your own website’s UX, offer multiple CTAs throughout your selling pages. Giving people several convenient places where they can get started with your business will let you target different types of people with different needs, making any one of them more likely to click. This will encourage them to make a purchase!

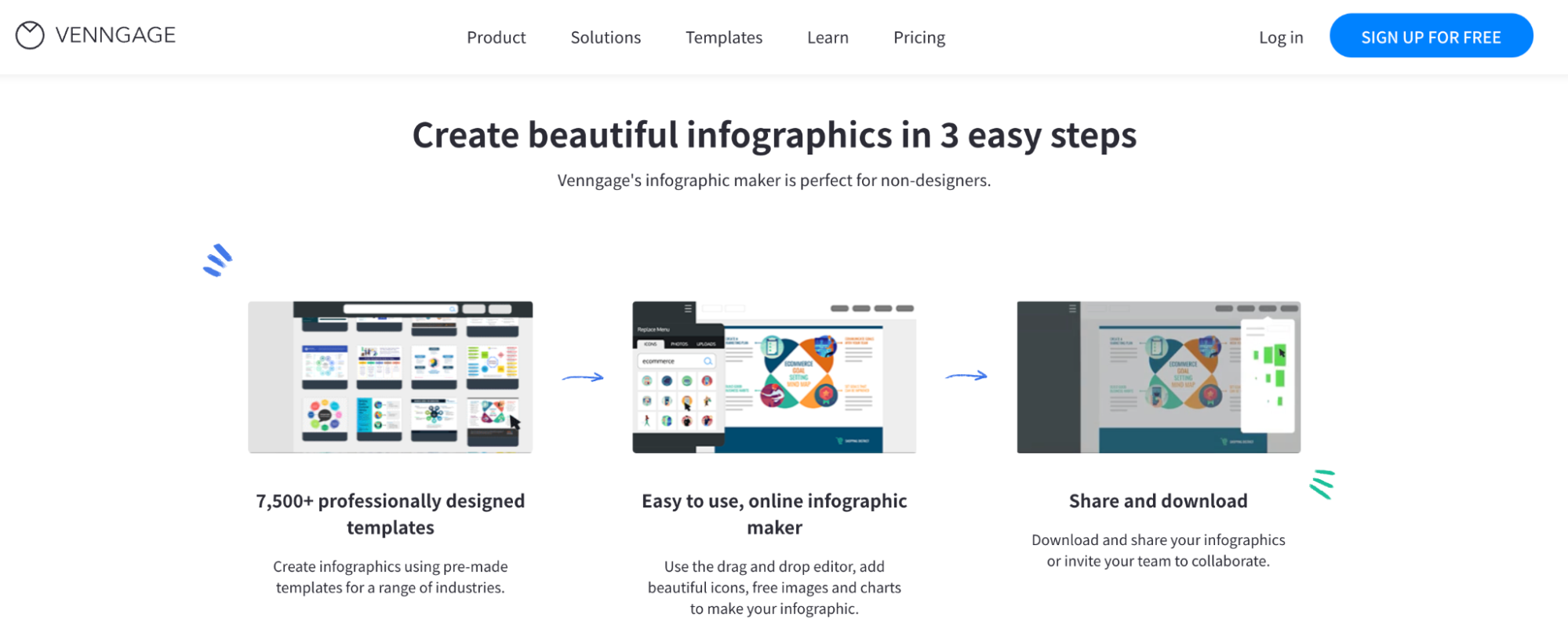
Finally, Venngage, an online infographic maker, makes it very easy for website visitors to convert on their website, too. As you can see in the image above, they outline how their services work, and then have several CTAs that say “Sign Up For Free.” This makes it very clear to the customer what they need to do next, and the CTAs make it easy for users to get started. By offering multiple CTAs and noting that they have free options, Venngage can improve the UX for their customers.
Be sure that your service and product pages outline how your business works, and add CTAs throughout. If you do this, it will be very clear to users how they can get started, making for a great UX!
Summary
Improving your website’s UX is very important to your overall success! In this article, we outlined how you can improve your UX with great content, a fast loading speed, an intuitive navigation menu, and more.